AWSやってみよう[04-ウェブサイトリソースをGitから自動反映させる環境づくり-AWS Amplify]
この記事で紹介していること
まだ bak ファイル作ってるんですか?
ウェブサイトのリソースは、通常FTPなどでアップロードしますね。
ですが、修正の都度こんなファイルが増えていきませんか?
- index.html.bak
- index.html.old
- page1.html.bak1
- page1.html.old.old.old….
こういうのって、いつ消していいのか決断できないで放置している人いませんか?
こういうのはGitで管理するのがいいです。
Gitって、少しハードルを感じるかもしれませんが、エンジニアならば絶対に避けては通れない道です。
(Gitの説明は割愛します)
とはいえ、Gitでファイル管理しても、最新版をFTPでサーバにアップロードってのは二度手間な感じです。
これを、AWS Amplify で、Gitにプッシュ(アップロード)したら、自動的にウェブサイトが更新される仕組みができちゃいます。
(これを「CI/CD環境」なんていいますね)
参考URL
https://amplify-sns.workshop.aws/ja/70_multi_env/10_amplify_console/connect_github.html
今回やることはこれです。
- メールサーバを立てる
- 自前のドメインを設定する
- ユーザID環境を作る
- ウェブサイト環境を作る ????
- APIを作る
- 他サイト連携を作る
- DB環境を作る
- 負荷分散環境を作る
- ステージング環境を作る
- DevOps環境を作る
AWS Amplify
このサービスは単純にウェブサイトリソースの置き場所としての役割だけでなく、その他のAWSサービスである認証(Cognito)やAPI-DB環境(GraphQL)なども一緒に作成してくれる、「統合環境構築ツール」として位置しています。
さらには、amplify-cli という、コマンドラインから構築することもでき、インフラ環境をコードから作成することもサポートしています。
要は、「インフラ周りの構築をコードとして再現性を持たせることができる」ということです。
とはいえ、色々一度にやってもわけわからなくなるので、以下のことだけを目的にAmplifyを作成してみます。
- Amplifyフロントエンドの作成
- Gitと紐づけて、Gitプッシュしたらリソースが更新されることを確認
- ドメインを設定して、URLでアクセスできる様子を確認
構築メモ
準備
今回はGitHubからウェブサイトリソースを自動適用するので、GitHubにリポジトリを作成して、リソースを置いておいてください。
ここでは、次のようなファイルを用意しておきました。
| リポジトリ | AmplifyTest |
|---|---|
| ファイル | index.html だけ |
作成したら、リポジトリのURLをコピーしておいてください。

構築手順
AWS Amplify を開き、GET STARTED をクリック。

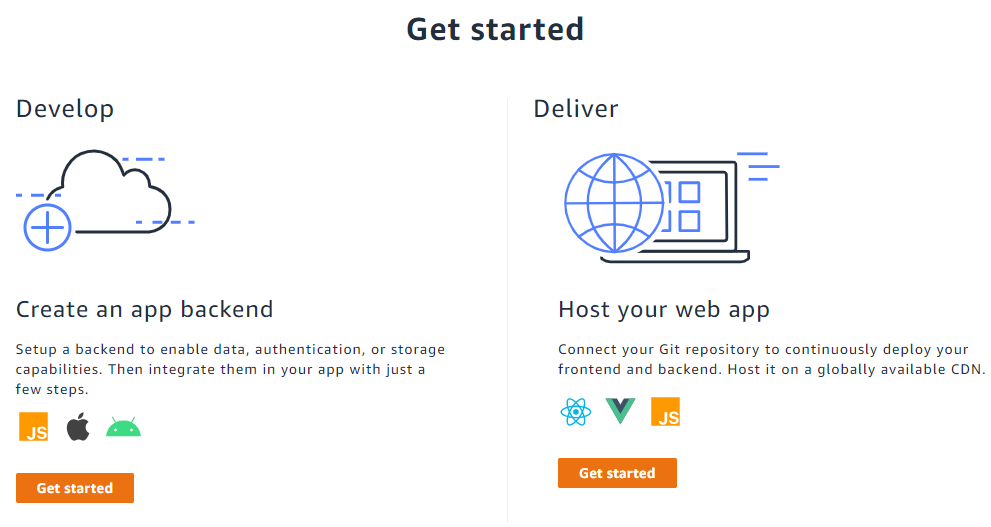
今回は、ウェブサイトリソースの保管場所ということで「フロントエンド」を作成しますので、Deliver側を作成します。
Deliver側の「Get started」をクリック。

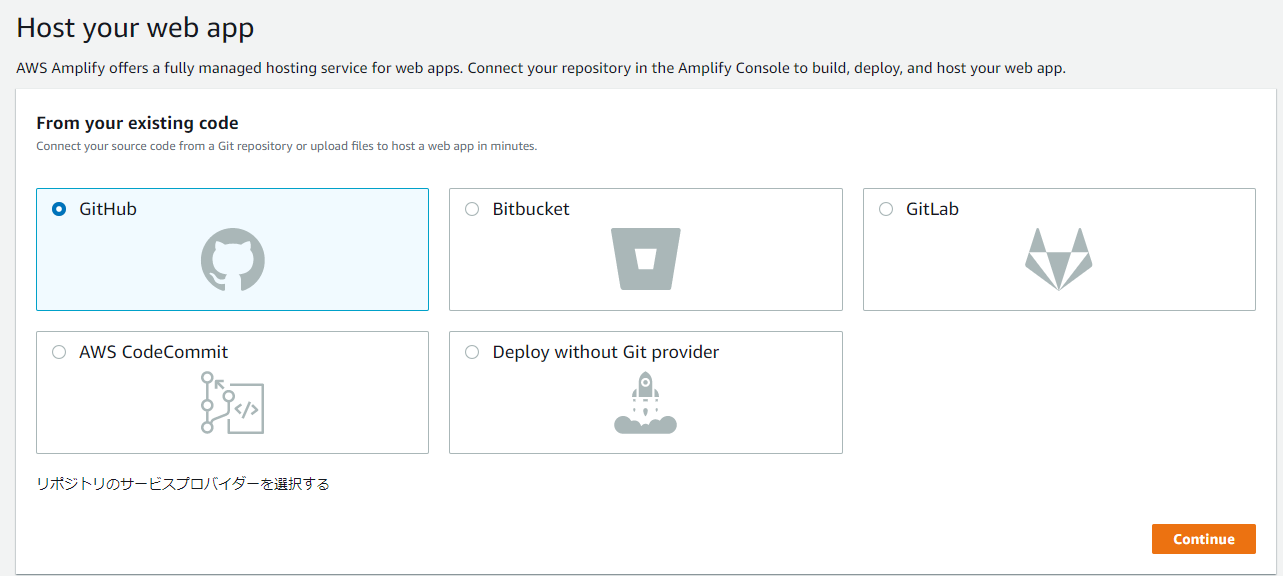
どこからリソースを持ってくるか聞かれています。
GitHubを選択して「Continue」をクリック。

GitHubのアカウントとの紐づけが必要ならここで行います。
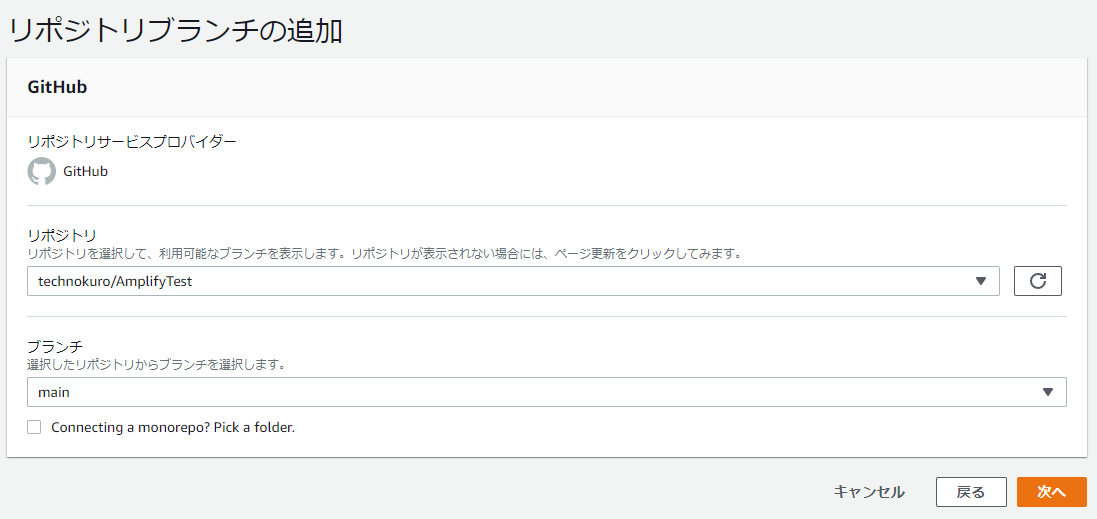
紐づけたら、リポジトリとブランチを選択して「次へ」をクリック

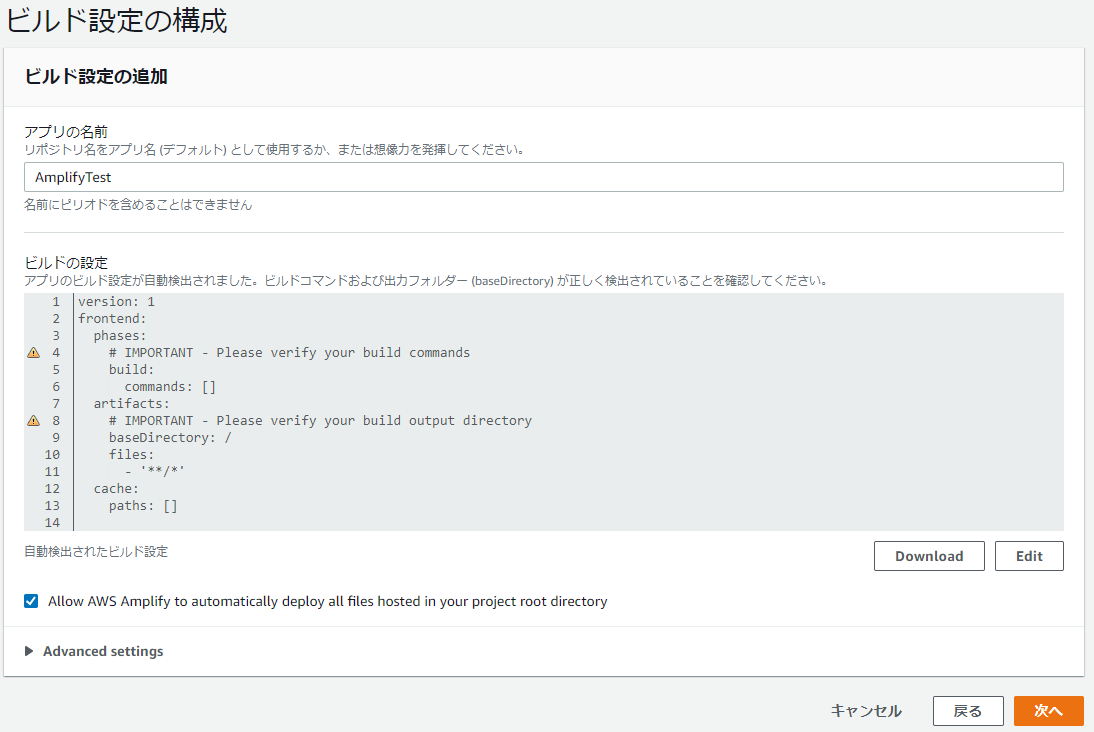
ビルド設定の構成では、GitHubのリソースを元に、何かのコマンドを実行して初めてウェブサイトリソースになる、Reace, Vue などのようなフレームワークの開発で利用します。
今回は単純に html だけのウェブサイトで説明します。
「Allow AWS Amplify to ~」は、設定したリポジトリの全部のファイルを毎度更新しますよ、のチェックです。
今回の要件はこれに該当しますのでチェックして次へ。
前述 React, Vue のように、ソースコードそのものは、ウェブサーバ(公開サーバ)にはおかないよ、みたいなときはチェックしません。

確認画面で「保存してデプロイ」をすると、GitHubの内容が勝手にAWS Amplify に適用されます。
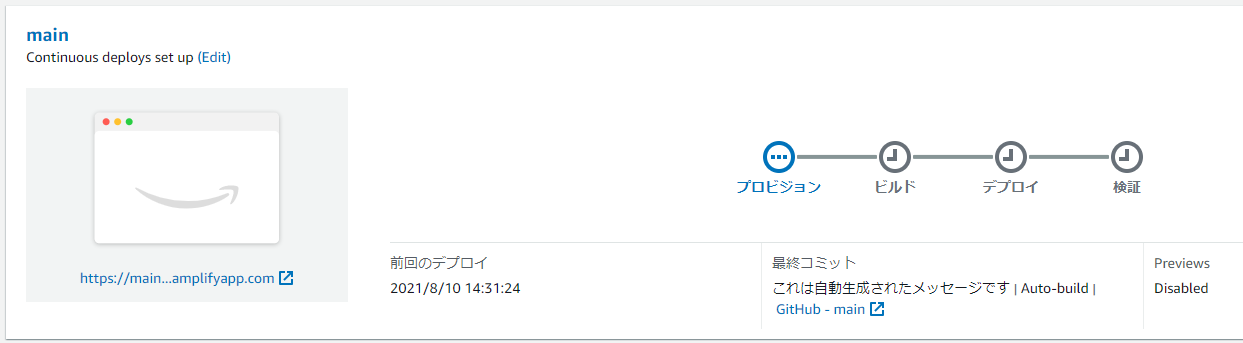
ダッシュボードに戻ってきましたね。
プロビジョン、ビルドなどが時間を追うごとに変わってきます。

上記「https://~」をクリックすると、さっそくウェブサイトとして公開されていることが確認できるでしょう。
ドメインの設定
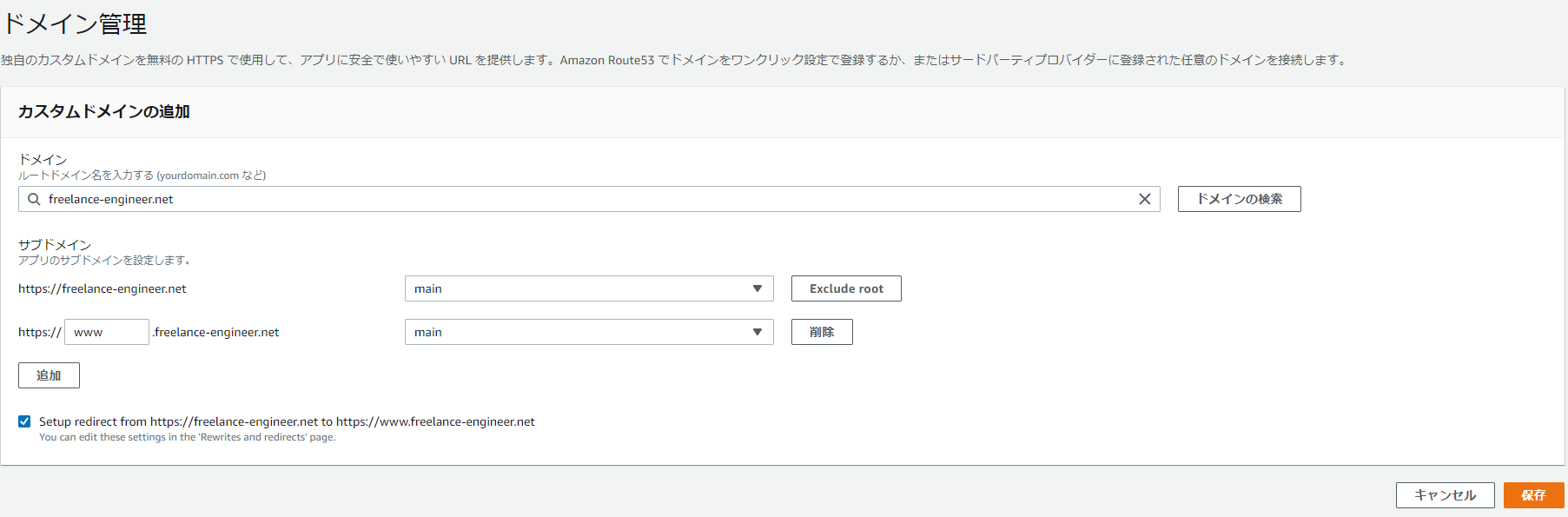
左ペインにある、ドメイン管理をクリックして、自前のドメインを設定してみましょう。

サブドメインも同時に設定するように促されます。
GitHubのブランチごとにサブドメイン設定できるとか、結構使い道ありそうですね。
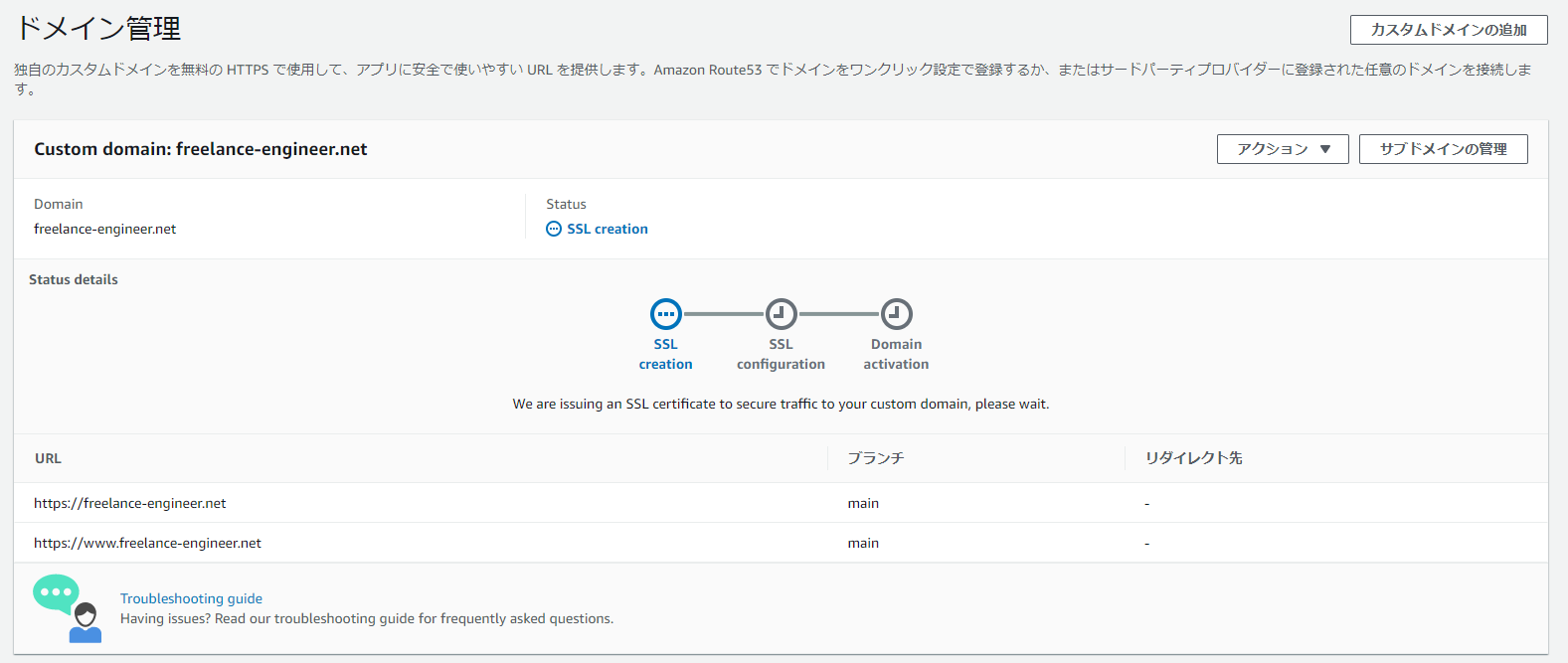
保存をクリックすると、SSLの設定が始まります。
これ、結構助かりませんか?

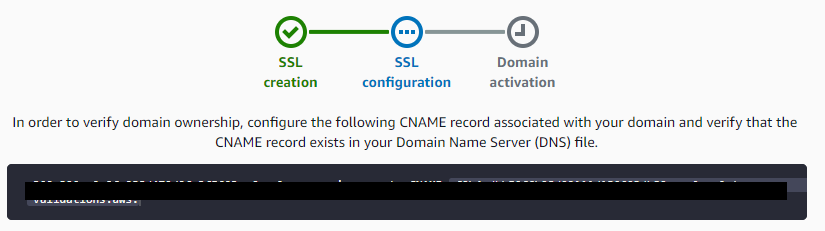
SSLの設定が終わると、DNSに設定すべきCNAMEのテキストが発行されます。

ここに表示されているのはあくまで、SSL証明書発行のためのドメイン認証用なので、サーバ名解決のAレコードは別途設定する必要があります。
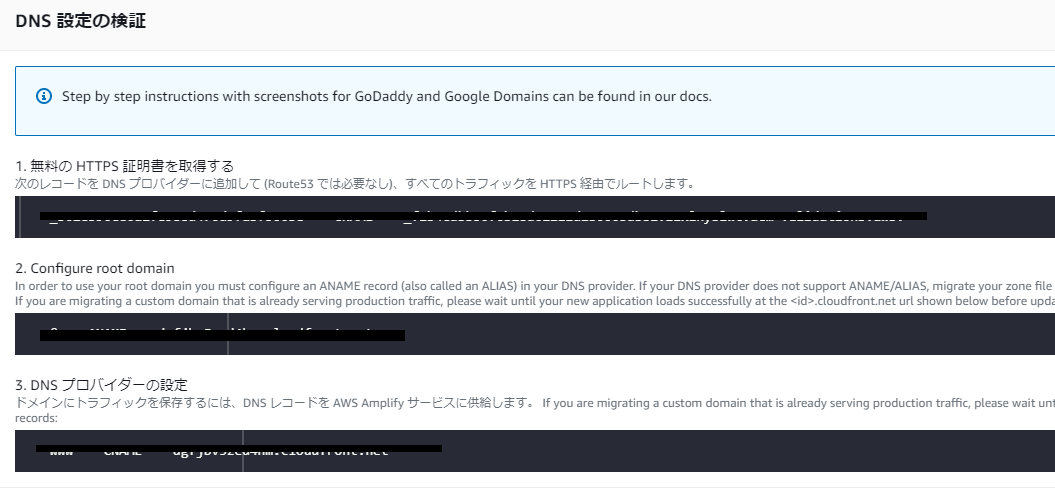
アクション – DNSレコードの表示 をクリックします。

ここに、DNSレコードとして何を設定するのかが表示されますので、DNSレコードに加えます。

ここまで実施すれば、https://設定したドメイン でウェブサイトにアクセスできるはずです。
かゆいところに手が届かない例
本来 Amplify は Amplify-cli を利用して、認証やAPI周りを一緒に設定して構築することで、より早くウェブアプリケーションを構築することが可能です。
とはいえ、セットものって、かゆいところに手が届かないこともあり、やりたいイメージに合わないこともあります。
- Cognitoの認証周りを自動生成してもらったけど、認証画面をReactで自前に作成することができなかった
- API-DBは、GraphQLで作成できるけど、RDSが使いたかった
- 一度にあれもこれもやろうとして、結局迷子になった
まずは細かい単位でサービスの利用価値を把握することって大切だなと思いました。
まとめ
この記事では Amplify の基本的な機能を体験するにとどめました。
Amplifyでググると、たくさんの記事が見つかりますが、ほとんどが「簡易的なTodoアプリやチャットっぽいアプリ」を作る例が多いです。
確かに簡単にできますが、それって実務ですぐに使える例じゃないことが多いですね。(もちろん勉強にはなります)
まずは細かい単位でそのサービスの機能を把握して、作ってみて変更してみる、が一番理解しやすいです。
個人事業主としてお仕事をお受けするのって、このウェブサイト構築がかなり多いと思うんです。
そうすると、これを知っているだけで、結構有益だったりします。
注意したいのは、簡単にWEBサーバが作れるとはいえ、細かい設定をしようとするとできないという点ですね。
スタートアップとしてはいいのですが、やっぱり後から気になることに対応しようとすると、EC2 が選択肢になっちゃいますね。
広告
やっぱりちゃんと勉強してエンジニアに転職!
そう思っているなら、学習と転職支援がセットになったスクールはいかがですか?
エンジニア転職したい!なら、転職成功率 97.8% のGeekJob はいかがでしょう?
できるかどうかはやってみなきゃわからないぜ!というチャレンジャーのあなた!
無料相談もありますよ!
目的に合わせてスキルを取得!
Geek Lounge ならマンツーマン指導で、つまづきどころをしっかり消化しながら学べます。
もちろん就活支援もあり!
まずは無料相談してみては?
※スクールに通うなら、ぜひ????の記事に目を通してください!
プログラミングスクールを利用する意味はあるのか?!
